Dpinkston91
Baseband Member
- Messages
- 31
- Location
- Arkansas City, KS
So when I do...
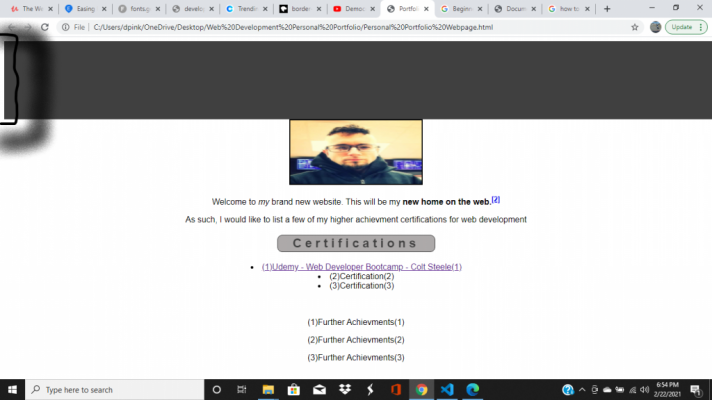
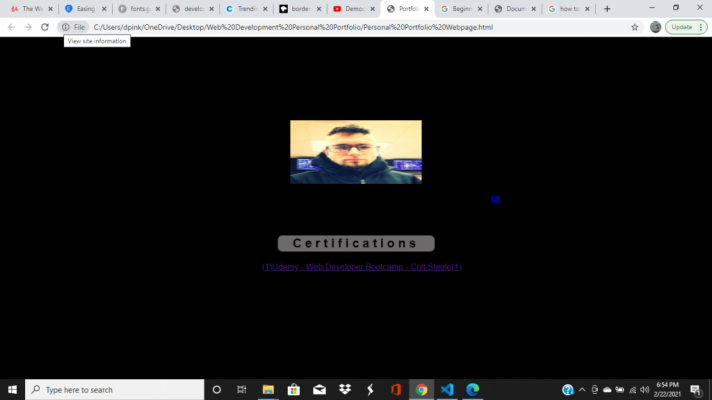
body {
background-color: black;
}
It stretches out on the left side of the page. There is absolutely no margin left.
I'm using...
div {
width: 1358px; (Because I want to style a box at only the top of the page)
}
Which stretches just far enough to the right side of the page not to require a scroll-bar, but it will not cover the white margin on the left-hand side of the page. Any suggestions?
body {
background-color: black;
}
It stretches out on the left side of the page. There is absolutely no margin left.
I'm using...
div {
width: 1358px; (Because I want to style a box at only the top of the page)
}
Which stretches just far enough to the right side of the page not to require a scroll-bar, but it will not cover the white margin on the left-hand side of the page. Any suggestions?